VISUALSS
The online exhibition of my 3week journey of making visuals with Processing.
WHY
I had a former experience with Processing but it was only to make small games. For the Plus weeks I decided to go back to my fascination and to explore the world of generative art.
More specifically, I already had some inspirations of designers who did generative visuals. So, I thought that I can do it as well! So I studied their work to see what are they doing and how. Some of those are:
Zach Lieberman
Tim Rödenbroeker
Rafael Rozendaal
HOW
For those 3 weeks I gave myself a planning. It was a bit difficult a first to grab an understanding of Java in such a short time and to find documentation and tutorials that explains it in a simple way.
Thanks to:
Youtube channels
-The Coding Train
-Tim Rödenbroeker
-Alexander Miller
and OpenProcessing database
I saw how the functions worked and that I actually needed to freshen up my math skills from High School!
INSPIRATIONS
Here is some work that made me inspired to begin this project:
more sketches, descriptions and REFLECTION tba
LEARNING
Processing is the application and Java is the programming language that you write the algorithm. This algorithm is a way to tell a computer to make shapes. There are other ways to make generative art but they were more complex to me. One of the things I wanted was to make sure that trying these sketches were as simple and painless as possible due to the time frame given. For this reason, I recreated the majority of the tutorials in order to learn.
This is my process condensed :
Tutorial → analysing the terms → browsing processing.org reference (if necessary) → remake → save in a specific folder →post.
I usually spent about 30 mins to 2 hours per sketch or so per day without taking into account the amount of time I need to learn an unknown function or terminology. For this reason, I was using the reference of processing or youtube the most of the times and it was taking the most of the time. Sometimes I do things really quickly but this time I wanted to fully concentrate on a tutorial or idea and keep pushing it throughout the day.
the little situation of my tabs...
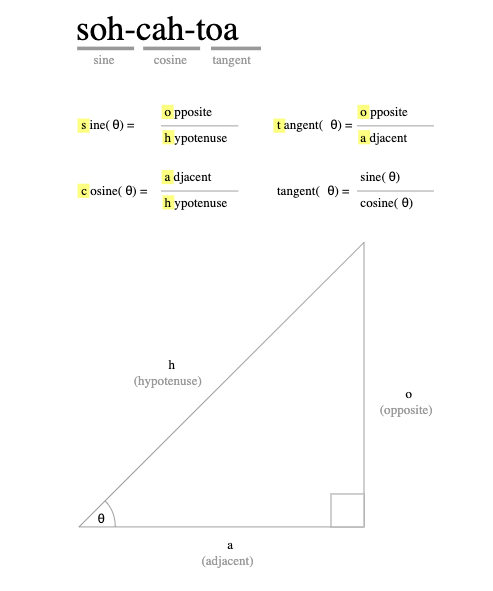
MATH!!!!
I had the chance to go back to trigonometry I did in High School.
Sine and Cosine:
They define the place and
the angle shape is build
within the pixels - your screen
is a numbered grid with x, y-axis.


WHAT IS GENERATIVE ART
Generative art is a way of unconventional art where the user uses a system, such as a set of natural language** rules (our everyday speech), a computer program, the machine, or other which is set into motion contributing to or resulting in a completed work of art.
**Computers can't understand the natural language such as draw a circle! Instead, you need to tell it:
ellipse(x, y, width, height)
OUTCOME
Image manipulation
Typography